手順1: ビデオスキルとLambda関数を作成する
この手順では、Alexa開発者コンソールを使用してビデオスキルをセットアップし、ビデオスキルからの通信を処理する基本的なLambda関数をAWS上で作成します。
この手順は、Fire TV対応アプリ用ドキュメントの手順1: ビデオスキルとLambda関数を作成するとほぼ同じです。主な違いは、基本となるLambdaコードが異なることと、ビデオスキルにマルチモーダルデバイス用の追加構成が必要になることです。Fire TV対応アプリとマルチモーダルデバイスの両方に同じビデオスキルを使用することはできません。これは、ビデオスキルとやり取りするLambda関数が異なるためです(アプリとアプリレスデバイスでは、対話モデルで必要なバックエンドのプロセスが異なります)。
- ビデオスキルとLambdaについて
- 手順1.1: ビデオスキルの作成を始める
- 手順1.2: Lambda用IAMロールを作成する
- 手順1.3: ビデオスキルのLambda関数を作成する
- 手順1.4: ビデオスキルのセットアップを完了させる
- 次のステップ
ビデオスキルとLambdaについて
マルチモーダルデバイスでは、Alexaがユーザーの発話をリッスンし、それをディレクティブに変換します。ディレクティブは、JSON形式で記述されたデータと命令のセットのことで、Alexaからクラウド上のLambda関数に送信されます。
たとえば、ユーザーが「『ボッシュ』を再生して」と話しかけると、Alexaがこれを特定のJSON構造を持つディレクティブに変換します。ディレクティブには、ヘッダー名と一意のプロパティ、および構造が含まれます。マルチモーダルデバイスでは、検索、閲覧、再生などのディレクティブを使用できます(Fire TV対応アプリと同様です)。
ただし、Fire TV対応アプリとはディレクティブのヘッダー名が異なります。マルチモーダルデバイスのディレクティブで使用するヘッダー名には、GetPlayableItems、GetPlayableItemsMetadata、GetBrowseNodeItems、GetDisplayableItems、GetDisplayableItemsMetadata、GetNextPageがあります。
Alexaは、ユーザーの発話をプログラムで処理可能なディレクティブにマッピングする役割を担っています。つまり、Alexaはユーザーの発話内容を把握し、そのリクエストをパッケージ化して特定のJSON構造に準拠した形式の情報スキーマを作成します。これにより、コードを使用してプログラムで処理できるようになります。
このディレクティブはビデオスキルAPIを介してAWS上のLambdaコードに渡されます。Lambdaは、コードをホストするサーバーを必要とせずに、クラウド上でコードを実行できるAWSのサービスです。Lambdaコードでは、ビデオスキルのディレクティブを処理できます。多くの場合、バックエンドサービスと通信して、検索などの必要な機能を実行します。
Lambdaで必要な情報を取得できたら、Alexaにレスポンスを返します。送信するレスポンスは、Alexaで処理できるように、特定の構造と一致させる必要があります。Fire TV対応アプリの統合では、ADMを使用してアプリへのプッシュ通知を行いますが、マルチモーダルのワークフローではそれとは異なり、LambdaからAlexaに直接レスポンスを返します(Lambda関数でコールバックを使用します)。
手順1.1: ビデオスキルの作成を始める
まずビデオスキルの作成を開始して、スキルのアプリIDを取得します(このアプリIDは、Lambda関数を作成する際に使用します)。
以下の手順に従って、ビデオスキルの作成を開始します。
- https://developer.amazon.comにアクセスします。
- 画面右上にある [開発者コンソール] をクリックします。ログインしていない場合は、ログイン画面が表示されます。
- メインナビゲーションで [Alexa] をクリックし、[Alexa Skills Kit] を選択します。
- [スキルの作成] をクリックします。
-
[スキル名] フィールドに、スキルの名前(通常は
Streamz Mediaなどのアプリ名)を入力します。ヒント: ユーザーが発話しやすく、わかりやすいスキル名がお勧めです。テスト用のスキルを作成する場合、映画のタイトルのようなスキル名は使用しないようにしてください(自然言語の解析が難しくなるためです)。また、「ベーシック版」「機能制限版」「簡易版」などのように、限られた機能しか利用できないことを表す表現は使用できません。 -
[スキルに追加するモデルを選択] で、[ビデオ] を選択します。

Alexa開発者コンソールでのビデオスキル作成 警告: スキル作成時に [ビデオ] オプションが表示されない場合に、代替としてカスタムスキルを作成することは避けてください。ビデオスキルを利用できるのは、ビデオスキルのサポート対象国とロケールに拠点を置くアプリ開発者だけです。ビデオスキルがサポート対象外となっている国では、まだ作成はできません。 - 画面右上にある [スキルを作成] をクリックします。
-
[お客様のスキルID] の横(下のスクリーンショットで強調表示されている部分)にある [クリップボードにコピー] をクリックします。

ビデオスキルID この情報をシンプルなテキストファイルでコンピューター上に保存してください。このチュートリアルを進めるにあたって得られるほかの情報もここに保存します。このスキルID値は、ビデオスキルのLambda関数を作成する際に必要になります。
ビデオスキルを構成するには、デフォルトのエンドポイント(Lambda関数のARN)の構成が必須となります。

ビデオスキルの構成に必要なARN ビデオスキルの構成をいったんここで中断して、Lambda ARNを取得してください。そのためには、IAMロールとLambda関数を作成する必要があります。ビデオスキル作成中の画面を開いたままにして、新しいタブを開くこともできますが、そのセッションはタイムアウトする可能性があります。
手順1.2: Lambda用IAMロールを作成する
これから、ビデオスキルとのやり取りで必要なLambda関数の作成に取りかかります。まず、Lambda関数を呼び出せるアプリを指定するためのアクセス権限を定義する必要があります。ここでは、Lambda関数がCloudWatchなどのAWSサービスを呼び出すことを許可するIAMロールを作成します。以下の手順に従って、IAMロールを作成します。
- AWSマネジメントコンソールにログインします。
-
AWSリージョンとビデオスキルの表に基づいて、画面右上で適切なAWSリージョンを選択します(IAMとは異なり、Lambda関数はAWSリージョンに固有です)。

AWSリージョンの選択 ユーザーの居住地に近いリージョンを選択すると、発話からLambda呼び出しまでのレイテンシを最小限に抑えることができます。また、間違ったAWSリージョンを選択すると、ビデオスキルが機能しなくなります。
注: 上記ロケールの一部では、今後Alexaがビデオスキル対応となる予定です。Echo Show用ビデオスキルのサポート対象国を参照してください。 - 左上隅にある [サービス] をクリックし、[IAM] に移動します(検索ボックスを使用してください)。
- 左側のナビゲーションから [ロール] を選択し、[ロールの作成] をクリックします。
- [AWSサービス](デフォルトで選択済み)で、[Lambda] をクリックし、下部の [次のステップ: アクセス権限] をクリックします。
- 「AWSLambdaBasicExecutionRole」を検索し、その横にあるチェックボックスをオンにして、[次のステップ: タグ] をクリックします。
- 「タグの追加(オプション)」構成をスキップし、[次のステップ: 確認] をクリックします。
-
ロールに名前を付け(「video_skill_streamz」など)、必要に応じて説明を入力し、[ロールの作成] をクリックします。

Lambdaとやり取り可能なIAMロールの作成 IAMロール名を記録して、以下の手順ですぐに使用できるようにしてください(特にAWSで複数のIAMロールを作成済みの場合)。
手順1.3: ビデオスキルのLambda関数を作成する
次に、ビデオスキルで使用するLambda関数を作成します。作成が完了すると、ビデオスキルの構成に必要なAmazonリソースネーム(ARN)を取得することができます。以下の手順に従って、ビデオスキルのLambda関数を作成します。
- AWSマネジメントコンソールで、[サービス] をクリックし、[Lambda] に移動します([検索] ボックスを使用してください)。
- [関数の作成] をクリックします。
- [一から作成] を選択したままにして、以下のように設定します。
- [関数名]: 一意の名前にします(例:
multimodal_lambda)。 - [ランタイム]: [Node.js 8.10](この統合ではNode.jsでLambdaのサンプルコードを記述しています。本番ではPythonやRuby、.NET、Javaなどの言語も使用可能です)。
- [アクセス権限]
- [実行ロール]: [既存のロールを使用する]
- [既存のロール]: 前のセクション(手順1.2: Lambda用IAMロールを作成する)で作成したIAMロールを選択します。

AWSでの基本的なLambda関数の作成 ヒント: 今後の手順でLambda関数名が必要になるため、記録することをお勧めします。
- [関数名]: 一意の名前にします(例:
-
[関数の作成] をクリックします。
Lambda関数が作成されます。Lambda関数がAlexaからディレクティブを受信するようにするには、メッセージの取得場所を通知するスマートホーム用トリガーを追加する必要があります。このトリガーとして、クラウド上でデバイスとLambdaコンピューティングをつなげる役目を果たすのが、スマートホームAPIです。ただし、Alexaのスマートホーム用トリガーを構成するには、ビデオスキルのアプリIDが必要となります。
ユーザーがスマートデバイスの操作をリクエストすると、Alexaからクラウドを介してスキルに音声コマンドが送信されます。その後、ユーザーのインテントに従って、スキルからデバイスに命令が返されます。
- [Designer] セクションで、[+トリガーを追加] をクリックします。
-
[トリガーの設定] で [Alexa Smart Home] を選択し、[アプリケーションID] フィールドに(手順1.1で作成した)ビデオスキルIDを入力してから、[追加] をクリックします。

ビデオスキルIDを使用したLambdaの構成 [追加] をクリックすると、「トリガー<123456…>が関数<Lambda関数名>に正常に追加されました。関数は現在、トリガーからのイベントを受信しています」という成功の通知が表示されます。
この場合、トリガーはビデオスキルです。これで、Lambda関数がビデオスキルからのイベントを受信するようになりました。
注: Lambda関数で「バージョニング」を使用している場合は、新バージョンの作成ごとにスマートホーム用トリガーを追加し直す必要があります。 -
以下のスクリーンショットが示すように、Lambda関数のARNが画面右上に表示されるので、コピーして記録します。これは、次のセクション(手順1.4: ビデオスキルのセットアップを完了させる)でビデオスキルを構成する際に必要となります。

Lambda関数用ARNの表示場所 - ページ中央に表示されるLambda関数の名前(
 があるボックス)をクリックします。下のペインにコードエディターが表示されます。
があるボックス)をクリックします。下のペインにコードエディターが表示されます。 - 初期のセットアップを容易にするため、基本的なLambdaコードが用意されています。これを使用して、ビデオスキルの実装を始めてください。このコードは、Alexaからのディレクティブに応答し、Alexaと通信します。
注: このサンプルのLambdaでは、実際のバックエンドサービスと通信して情報の検索やクエリを行うことはありません。そのため、Alexaに送信されるレスポンスはすべて定義済みのレスポンスとしてハードコードされています。レスポンスが定義済みでハードコードされていても、受信したAlexaディレクティブに対して想定されるレスポンスは確認できます。
手順は以下のとおりです。
- 下の [コードをコピー] ボタンをクリックして、コードをクリップボードにコピーします。
- ファイルのコード全体をそのまま関数コードエディターに貼り付け、エディター内にある
index.jsファイルの既存コードと置き換えます。 - 画面右上の [保存] をクリックします。
/**
* Copyright 2017 Amazon.com, Inc. or its affiliates. All Rights Reserved.
*
* Licensed under the Amazon Software License (the "License").You may not use
* this file except in compliance with the License.A copy of the License is
* located at http://aws.amazon.com/asl/ or in the "license" file accompanying
* this file.This file is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES
* OR CONDITIONS OF ANY KIND, express or implied.See the License for the
* specific language governing permissions and limitations under the License.
**/
// これは、マルチモーダルデバイスのビデオスキルで使用することを目的としたLambda関数のサンプルです。
// これはあくまでサンプルコードであり、一切の保証はありません。
var AWS = require('aws-sdk');
exports.handler = (event, context, callback) => {
console.log("Interaction starts");
hardCodedResponse(event, context);
};
function hardCodedResponse(event, context) {
var name = event.directive.header.name;
console.log("Alexaのリクエスト:", name, JSON.stringify(event));
var DiscoverResultResponse = {
"event": {
"header": {
"namespace": "Alexa.Discovery",
"name": "Discover.Response",
"payloadVersion": "3",
"messageId": "ff746d98-ab02-4c9e-9d0d-b44711658414"
},
"payload": {
"endpoints": [{
"endpointId": "ALEXA_VOICE_SERVICE_EXTERNAL_MEDIA_PLAYER_VIDEO_PROVIDER",
"endpointTypeId": "TEST_VSK_MM",
"manufacturerName": "TEST_VSK_MM",
"friendlyName": "TEST_VSK_MM",
"description": "TEST_VSK_MM",
"displayCategories": ["APPLICATION"],
"cookie": {},
"capabilities": [{
"type": "AlexaInterface",
"interface": "Alexa.RemoteVideoPlayer",
"version": "1.0"
}, {
"type": "AlexaInterface",
"interface": "Alexa.PlaybackController",
"version": "1.0"
}, {
"type": "AlexaInterface",
"interface": "Alexa.SeekController",
"version": "1.0"
}, {
"type": "AlexaInterface",
"interface": "Alexa.ChannelController",
"version": "1.0"
},
{
"type": "AlexaInterface",
"interface": "Alexa.MultiModalLandingPage",
"version": "1.0"
}
]
}]
}
}
};
var GetPlayableItemsResponse = {
"event": {
"header": {
"correlationToken": "dFMb0z+PgpgdDmluhJ1LddFvSqZ/jCc8ptlAKulUj90jSqg==",
"messageId": "5f0a0546-caad-416f-a617-80cf083a05cd",
"name": "GetPlayableItemsResponse",
"namespace": "Alexa.VideoContentProvider",
"payloadVersion": "3"
},
"payload": {
"nextToken": "fvkjbr20dvjbkwOpqStr",
"mediaItems": [{
"mediaIdentifier": {
"id": "tt1254207"
}
}]
}
}
};
var GetPlayableItemsMetadataResponse = {
"event": {
"header": {
"correlationToken": "dFMb0z+PgpgdDmluhJ1LddFvSqZ/jCc8ptlAKulUj90jSqg==",
"messageId": "38ce5b22-eeff-40b8-a84f-979446f9b27e",
"name": "GetPlayableItemsMetadataResponse",
"namespace": "Alexa.VideoContentProvider",
"payloadVersion": "3"
},
"payload": {
"searchResults": [{
"name": "ビッグバックバニー",
"contentType": "ON_DEMAND",
"series": {
"seasonNumber": "1",
"episodeNumber": "1",
"seriesName": "ブレンダー財団ビデオ",
"episodeName": "パイロット"
},
"playbackContextToken": "{\"streamUrl\": \"http:\/\/commondatastorage.googleapis.com\/gtv-videos-bucket\/sample\/BigBuckBunny.mp4\", \"title\": \"ビッグバックバニー\"}",
"parentalControl": {
"pinControl": "REQUIRED"
},
"absoluteViewingPositionMilliseconds": 1232340
}]
}
}
};
var GetDisplayableItemsResponse = {
"event": {
"header": {
"correlationToken": "dFMb0z+PgpgdDmluhJ1LddFvSqZ/jCc8ptlAKulUj90jSqg==",
"messageId": "5f0a0546-caad-416f-a617-80cf083a05cd",
"name": "GetDisplayableItemsResponse",
"namespace": "Alexa.VideoContentProvider",
"payloadVersion": "3"
},
"payload": {
"nextToken": "fvkjbr20dvjbkwOpqStr",
"mediaItems": [{
"mediaIdentifier": {
"id": "tt1254207"
}
},
{
"mediaIdentifier": {
"id": "tt0807840"
}
},
{
"mediaIdentifier": {
"id": "tt7993892"
}
},
{
"mediaIdentifier": {
"id": "tt4957236"
}
},
{
"mediaIdentifier": {
"id": "tt2285752"
}
}
]
}
}
};
var GetNextPageResponse = {
"event": {
"header": {
"correlationToken": "dFMb0z+PgpgdDmluhJ1LddFvSqZ/jCc8ptlAKulUj90jSqg==",
"messageId": "9f4803ec-4c94-4fdf-89c2-d502d5e52bb4",
"name": "GetNextPageResponse",
"namespace": "Alexa.VideoContentProvider",
"payloadVersion": "3"
},
"endpoint": {
"scope": {
"type": "BearerToken",
"token": "Alexa-access-token"
},
"endpointId": "appliance-001"
},
"payload": {
"nextToken": "qefjrfiugef74",
"mediaItems": [{
"mediaIdentifier": {
"id": "tt0807840"
}
},
{
"mediaIdentifier": {
"id": "tt1254207"
}
},
{
"mediaIdentifier": {
"id": "tt7993892"
}
},
{
"mediaIdentifier": {
"id": "tt2285752"
}
},
{
"mediaIdentifier": {
"id": "tt4957236"
}
}
]
}
}
}
var GetDisplayableItemsMetadataResponse = {
"event": {
"header": {
"correlationToken": "dFMb0z+PgpgdDmluhJ1LddFvSqZ/jCc8ptlAKulUj90jSqg==",
"messageId": "38ce5b22-eeff-40b8-a84f-979446f9b27e",
"name": "GetDisplayableItemsMetadataResponse",
"namespace": "Alexa.VideoContentProvider",
"payloadVersion": "3"
},
"payload": {
"resultsTitle": "SearchResults",
"searchResults": [{
"name": "ビッグバックバニー",
"contentType": "ON_DEMAND",
"itemType": "VIDEO",
"releaseYear": "2014",
"selectionAction": "PLAY",
"thumbnailImage": {
"contentDescription": "ビッグバックバニーの画像",
"sources": [{
"url": "https:\/\/devportal-reference-docs.s3-us-west-1.amazonaws.com\/video-skills-kit\/bigbuckbunnythumb.png",
"size": "X_LARGE",
"widthPixels": 1920,
"heightPixels": 1280
}]
},
"runtime": {
"runTimeInMilliseconds": 540000,
"displayString": "9分"
},
"closedCaption": {
"status": "AVAILABLE",
"displayString": "字幕"
},
"absoluteViewingPositionMilliseconds": 0,
"parentalControl": {
"pinControl": "REQUIRED"
},
"viewingDisplayString": "PurchaseOptions",
"reviews": [{
"totalReviewCount": 1897,
"type": "FIVE_STAR",
"ratingDisplayString": "4.06"
}],
"rating": {
"category": "G"
},
"mediaIdentifier": {
"id": "tt1254207"
}
},
{
"name": "コスモスローンドロマット",
"contentType": "ON_DEMAND",
"itemType": "VIDEO",
"releaseYear": "2014",
"selectionAction": "PLAY",
"thumbnailImage": {
"contentDescription": "無人島で自殺しようとしていた羊のフランクは運命の人と出会った。その風変わりなセールスマンは寿命をプレゼントしようと持ちかける。しかし、長すぎる寿命に対処する方法などまったくわからないのだった...",
"sources": [{
"url": "https:\/\/devportal-reference-docs.s3-us-west-1.amazonaws.com\/video-skills-kit\/cosmos_laundromat_thumb.png",
"size": "X_LARGE",
"widthPixels": 1920,
"heightPixels": 1280
}]
},
"runtime": {
"runTimeInMilliseconds": 720000,
"displayString": "2分30秒"
},
"closedCaption": {
"status": "AVAILABLE",
"displayString": "字幕"
},
"absoluteViewingPositionMilliseconds": 0,
"parentalControl": {
"pinControl": "REQUIRED"
},
"viewingDisplayString": "PurchaseOptions",
"reviews": [{
"totalReviewCount": 600,
"type": "FIVE_STAR",
"ratingDisplayString": "7.4"
}],
"rating": {
"category": "G"
},
"mediaIdentifier": {
"id": "tt7993892"
}
},
{
"name": "ティアーズ・オブ・スティール",
"contentType": "ON_DEMAND",
"itemType": "VIDEO",
"releaseYear": "2015",
"selectionAction": "PLAY",
"thumbnailImage": {
"contentDescription": "「ティアーズ・オブ・スティール」を視聴する",
"sources": [{
"url": "https:\/\/devportal-reference-docs.s3-us-west-1.amazonaws.com\/video-skills-kit\/tears_of_steel_thumb.png",
"size": "X_LARGE",
"widthPixels": 1920,
"heightPixels": 1280
}]
},
"runtime": {
"runTimeInMilliseconds": 720000,
"displayString": "2分30秒"
},
"closedCaption": {
"status": "AVAILABLE",
"displayString": "字幕"
},
"absoluteViewingPositionMilliseconds": 0,
"parentalControl": {
"pinControl": "REQUIRED"
},
"viewingDisplayString": "PurchaseOptions",
"reviews": [{
"totalReviewCount": 987,
"type": "FIVE_STAR",
"ratingDisplayString": "7.1"
}],
"rating": {
"category": "G"
},
"mediaIdentifier": {
"id": "tt2285752"
}
}
]
}
}
};
if (name === 'Discover') {
console.log("Lambdaのレスポンス: DiscoverResultResponse", JSON.stringify(DiscoverResultResponse));
context.succeed(DiscoverResultResponse);
} else if (name === 'GetPlayableItems') {
console.log("Lambdaのレスポンス: GetPlayableItemsResponse", JSON.stringify(GetPlayableItemsResponse));
context.succeed(GetPlayableItemsResponse);
} else if (name === 'GetPlayableItemsMetadata') {
console.log("Lambdaのレスポンス: GetPlayableItemsMetadataResponse", JSON.stringify(GetPlayableItemsMetadataResponse));
context.succeed(GetPlayableItemsMetadataResponse);
} else if (name === 'GetDisplayableItems') {
console.log("Lambdaのレスポンス: GetDisplayableItemsResponse", JSON.stringify(GetDisplayableItemsResponse));
context.succeed(GetDisplayableItemsResponse);
} else if (name === 'GetDisplayableItemsMetadata') {
console.log("Lambdaのレスポンス: GetDisplayableItemsMetadataResponse", JSON.stringify(GetDisplayableItemsMetadataResponse));
context.succeed(GetDisplayableItemsMetadataResponse);
} else if (name === 'GetNextPage') {
console.log("Lambdaのレスポンス: GetNextPageResponse", JSON.stringify(GetNextPageResponse));
context.succeed(GetNextPageResponse);
}
};
以下はLambda関数コードエディターのスクリーンショットです(ここにコードを挿入します)。

Lambdaのコードとロジックに関する詳細と手順については、この後の手順3: AlexaディレクティブとLambdaのレスポンスを理解するで説明しますが、ここで簡単に説明しておくと、Alexaはユーザーの発話(例:『インターステラー』を再生して)をリッスンし、そのリクエストをJSON形式のディレクティブとしてパッケージ化します。Lambda関数はAlexaから送信されたリクエストを受け取り、何らかのアクションを実行します。
このコードでは、eventとcontextをコンソールに出力します。eventは、Lambdaを呼び出したAlexaディレクティブです。contextには、そのイベントに関する詳細情報が含まれています。このサンプルのLambdaでは、想定されるレスポンスとして定義済みのハードコードされたレスポンスを返します。
プロセスの後半(手順6: Lambdaに送信されたAlexaディレクティブに応答する)で、受信したディレクティブの要求に応じてバックエンドサービスで必要な検索やその他のアクションを実行するようにLambdaを構成します。これにより、Lambdaは収集した情報を基に、特定のJSONスキーマに従ったレスポンスをコールバックでAlexaに返すようになります。
Lambdaコードをより詳細にカスタマイズするには、スキルに対するあらゆる種類のユーザーリクエストを処理し、適切なレスポンスをビデオスキルAPIに返す必要があります。こうした高度なカスタマイズを行う場合は、さまざまなディレクティブの処理に対してビデオスキルのテストを行う必要があります。すべてのビデオスキルには、詳細な認定が行われます。ここでは、基本的なLambdaコードのセットアップのみを行います。
手順1.4: ビデオスキルのセットアップを完了させる
手順1.1: ビデオスキルの作成を始めるでセットアップを開始したビデオスキルに戻り、作業を完了させます。
以下の手順に従って、ビデオスキルのセットアップを完了させます。
- Alexa開発者コンソールのビデオスキルに戻ります。
- Alexaのスキルの一覧で、前に開始していたビデオスキルをクリックします(この画面を開いたままにしていた場合は、ページを更新して現在もログイン中であることを確認してください)。
- LambdaのARNを [デフォルトのエンドポイント] ボックスに貼り付けます(このARNは手順1.3: ビデオスキルのLambda関数を作成するでコピーしたものです)。
-
[対象顧客に最も近い地域を選択して...] セクションで、地域別に異なるLambda ARNを選択して、AlexaとLambdaの間のレイテンシを低減させることができます。前に選択したAWSリージョンに基づいて、これらの地域のいずれかにARNを貼り付けます。

Lambda ARNを使用したビデオスキルの構成 -
[国固有の設定] で、スキルの対象国を選択します。デフォルトでは、1つの国が既に選択されているはずです(米国など)。ビデオスキルを複数の国で利用可能にする場合は、[国を追加] をクリックして国を追加します。
国名の下にある「A. <国名>設定」というサブセクションには、 選択している国のカタログの詳細が表示されます。国を追加した場合は、国ごとにカタログの詳細が表示されます。たとえば、ビデオスキルに米国とカナダを追加した場合、次の2つのカタログのサブセクションが表示されます。

国別のカタログのサブセクション 注: ここでは多数の国が表示されることがありますが、ビデオスキルをサポートできるのは、Echo Show用ビデオスキルのサポート対象国に記載されている国だけです(それ以外の国は、ベータ版の開発目的で表示されている場合があります)。 -
[カタログ名] フィールドに、国ごとのカタログの名前を入力します。
はじめに述べたように、ビデオスキルではカタログ統合が必須となります。ユーザーがメディアタイトルをリクエストすると、Amazonはカタログ内で一致するタイトルを検索して、対応する識別子を送信します。CDFの形式を含むカタログ統合の詳細については、カタログのドキュメントを参照してください。
マルチモーダルデバイスのワークフローをテストするためのサンプルカタログ
マルチモーダルデバイスでテスト用ビデオスキルの動作を簡単に確認するには、hawaii_us(米国のスキル)のカタログ名を使用します。または、hawaii_ca(カナダ)、hawaii_de(ドイツ)、hawaii_es(スペイン)、hawaii_gb(英国)、hawaii_in(インド)、hawaii_it(イタリア)、hawaii_jp(日本)を使用することもできます。このテスト用のカタログには、クリエイティブコモンズのビデオ(「ビッグバックバニー」、「エレファントドリーム」、「コスモスローンドロマット」、「カミナンデス」、 「ティアーズ・オブ・スティール」など)がいくつか含まれています(このフィードに記載されています)。 - [MSO ID] フィールドは、マルチモーダルデバイスのビデオスキルでは使用されないため、無視してください(MSOは、「マルチシステムオペレーター」の略で、セットトップボックスでのビデオスキルのライブTV統合に使用されます)。
-
[言語固有の設定] セクションで、ビデオスキルの言語を選択します。選択した国に対応する言語は自動的に追加されますが、必要に応じて、[言語を追加] をクリックして言語を追加できます。言語を追加するたびに、対応するサブセクションが作成され、スキルの呼び出しの詳細が表示されます。
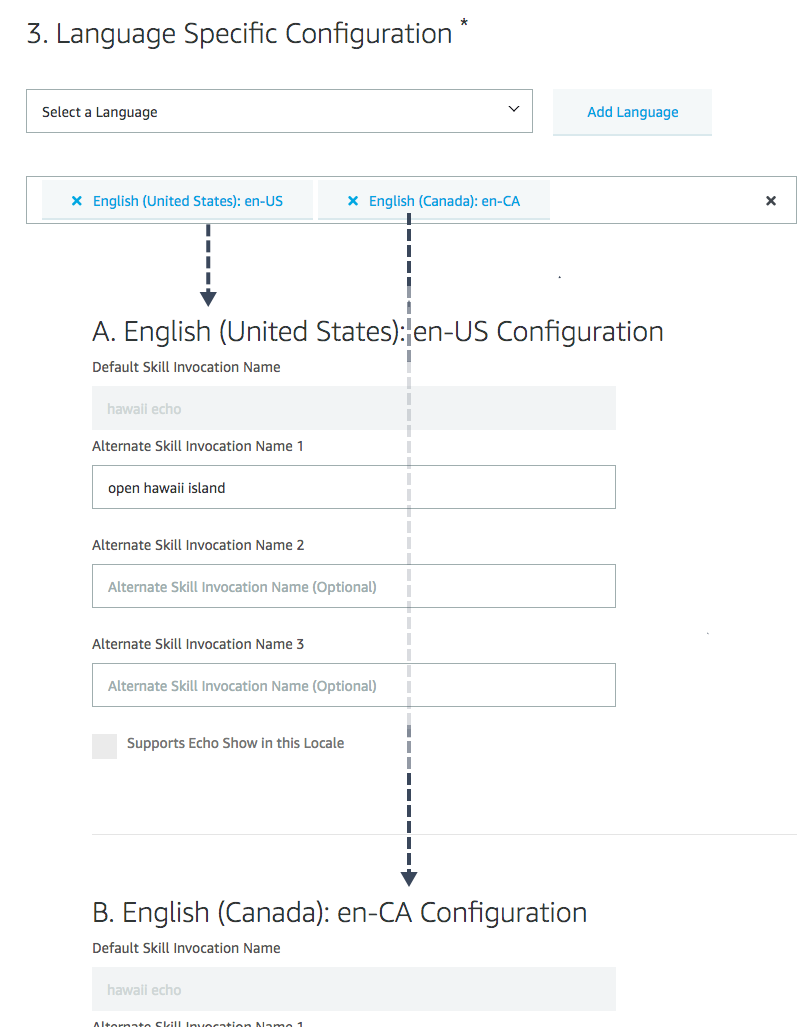
たとえば、ビデオスキルが米国とカナダで利用可能な場合、デフォルトでen-USとen-CAの2つの言語が選択されます。その結果、下のスクリーンショットのように、それぞれの言語でスキルの呼び出しを設定するための2つのサブセクション (「A. 英語(米国):en-US設定」および「B. 英語(カナダ)en-CA設定」)が表示されます。

国別の言語固有の設定 このサブセクションでは、言語ごとにビデオスキルの呼び出し名と画像アセットをカスタマイズできます。たとえば、それぞれの場所でビデオスキル名やロゴ画像が異なる場合は、このサブセクションで呼び出しをカスタマイズして適切に表示できます。
-
[代替のスキルの呼び出し名] ボックスに、その他のスキルの呼び出し方法を入力します。デフォルトでは、ビデオスキルはスキルの作成時に(手順1.1: ビデオスキルの作成を始めるで)指定した名前で呼び出すことができますが、ここで代替の名前を作成することもできます。
たとえば、スキルの名前が「XYZ」である場合、ユーザーは「XYZで『ビッグバックバニー』の映画を再生して」と話しかければ、ビデオスキルを呼び出すことができます(この発話ではスキルを明示的にターゲット指定しています)。 「ACME」という別のスキルの呼び出しを追加すると、ユーザーが「ACMEで『ビッグバックバニー』の映画を再生して」と話しかけた場合にもビデオスキルが呼び出され、Alexaがビデオスキルをターゲットに設定できるようになります。
- [このロケールではEcho Showをサポートしています] チェックボックスをオンにします。チェックボックスをオンにすると、フィールドがさらに表示され、このマルチモーダルスキルで使用するウェブプレーヤーのURI、背景画像、ロゴ画像を設定できます。
-
[ウェブプレーヤーのURI] フィールドに、ウェブプレーヤーの場所を入力します。ウェブプレーヤーの詳細については、手順5: ウェブプレーヤーを作成するを参照してください。
マルチモーダルデバイスのワークフローをテストするためのサンプルウェブプレーヤー
ビデオスキルの動作の確認やテスト用に簡単なスキルをセットアップする場合は、ウェブプレーヤーのURIとしてhttps://amzndevresources.com/video-skills-kit/sample-web-player/sample_web_player/index.htmlを使用できます。このURIでは、静的ウェブサイトとして構成された、S3バケット内のデフォルトのウェブプレーヤーコードを指定しているだけです。 -
[背景画像] と [ロゴ画像] のフィールドにスキルの画像2つをドラッグします。必要な画像アセットは次のとおりです。
背景画像
- 縦横比: 16/9
- 最小サイズ: 幅512ピクセル×高さ288ピクセル
- 最大サイズ: 幅1280ピクセル×高さ720ピクセル
- ファイルの種類: PNG
背景画像はビデオホーム画面(「アレクサ、ビデオホームに移動して」という発話で表示される画面)に表示されます。ビデオホームには、さまざまなビデオスキルの背景画像が表示されます。次のスクリーンショットの「Video Skill Logo」は、このような背景画像の一例です。
背景画像の例 ロゴ画像
- 縦横比: 最小サイズの場合は1/1、最大サイズの場合は16:9
- 最小サイズ: 幅48ピクセル×高さ48ピクセル
- 最大サイズ: 幅1280ピクセル×高さ720ピクセル
- ファイルの種類: PNG
- 透明な背景: 推奨
ロゴ画像は、検索・閲覧テンプレートの右上隅に表示されます(「アレクサ、プライム・ビデオを開いて」という発話でカテゴリーのテンプレートが開きます)。ロゴ画像の背景は透明にすることをお勧めします。次のスクリーンショットでは、「Prime Video」というロゴ画像が表示されています。
ロゴ画像
ロゴ画像の例 マルチモーダルデバイスのワークフローをテストするためのサンプル画像アセット
マルチモーダルデバイスでビデオスキルの動作を確認するために簡単なテスト用スキルを作成する場合は、画像アセットとして2つのサンプルファイルを使用できます (ロゴ画像、背景画像)。リンクを右クリックして、[名前を付けてリンク先を保存] をクリックしてください。ヒント: ファイルの種類、透明性、セーフゾーン、配置などの情報について詳しく説明するデザインガイドを公開する予定です。 - 縦横比: 16/9
- ビデオスキルの呼び出し名と画像アセットを指定したら、一番上までスクロールして、[保存] をクリックします。
- 左側のナビゲーションで [アカウントリンク] をクリックします。
-
次の表の説明に従って、フィールドを構成します。
ビデオスキルのサンプルOAuth値の入力
ビデオスキルを作成する際、ここでテストOAuth値を入力できます。チュートリアルの後半で、ここに戻ってアカウントのリンクに必要な正しいOAuth構成を追加します。入力可能なテストOAuth値については、Amazonの担当者にお問合せください。[アカウントのリンク] のフィールド フィールド 説明 [認証画面のURI] OAuthをまだ設定していない場合は、ここに入力できるテスト値をAmazonの担当者に確認してください。 [アクセストークンのURI] OAuthをまだ設定していない場合は、ここに入力できるテスト値をAmazonの担当者に確認してください。 [ユーザーのクライアントID] alexa-skillと入力します。[ユーザーのシークレット] OAuthをまだ設定していない場合は、ここに入力できるテスト値をAmazonの担当者に確認してください。 [ユーザーの認可スキーム] デフォルトのままにします ([HTTP Basic認証(推奨)])。 [スコープ] [+スコープの追加] をクリックし、単純な1語の名前( appscopeなど)を追加します。[ドメインリスト] このフィールドはスキップします。 [デフォルトのアクセストークンの有効期限] 空白のままにします。 [Alexaのリダイレクト先のURL] このフィールドはスキップします。 - [保存] をクリックします。
-
上部のナビゲーションの [公開] タブをクリックし、アイコンを含むすべてのフィールドが入力されていることを確認します。これらのフィールドは後で必要に応じて変更できます(スキルを正式に公開してテストする必要がないため)。ただし、ここでは少なくとも各フィールドに何らかのスタブ値を入力してください。次の表で、各フィールドについて説明します。
各フィールドの説明は次のとおりです。
[公開] のフィールド フィールド 説明 [公開名] Alexaアプリでユーザーに表示されるスキル名です。スキルの名前(「ACME Media」など)を使用します。 [説明] スキルの概要とユーザーができることが一目でわかる文章です(「このスキルではACME Mediaを声で操作できます」など)。このテキストは、Alexaスキルの説明の最初に表示されます。 [詳細な説明] スキルの使用方法を説明します(「お気に入りの番組を名前で検索できるほか、一般的なコマンドによる再生の制御や、チャンネルの変更などを行うこともできます」など)。 [最新情報] スキルのリリースノートです(「スキルの初回リリース」など)。 [サンプルフレーズ] アプリでユーザーが使用できるサンプル発話です。発話ごとに改行します。サンプルフレーズは、実装したビデオスキル機能に対応している必要があります。以下に例を示します。 - 「アレクサ、ACMEで<テレビ番組>を検索して」
- 「アレクサ、ACMEで<映画>見せて」
- 「アレクサ、ACMEを開いて」
- 「アレクサ、30秒早戻しして」
- 「アレクサ、ACMEで<テレビ番組>のエピソードを見せて」
[小さなスキルアイコン] Alexaアプリでスキルを表す108×108pxのアイコン(PNGまたはJPG)です。画像は円形のデザインにする必要があります。画像がない場合は、以下のストック画像を使用するか、Alexaスキルアイコンビルダーを使用して画像を作成してください(下の画像を右クリックすると、コンピューターに保存できます)。 
[大きなスキルアイコン] 同じアイコンの大きなバージョンである512×512pxのアイコン(PNGまたはJPG)です。このアイコンは、Amazon.co.jpの「Alexaスキル」セクションに表示されます。画像がない場合は、以下のストック画像を使用するか、Alexaスキルアイコンビルダーを使用して画像を作成してください(下の画像を右クリックすると、コンピューターに保存できます)。 
[カテゴリー] [Video] を選択します。 [キーワード] このスキルを説明する簡単な検索キーワードです。たとえば、アプリの名前のバリエーションやアプリで最も人気のある番組を入力します。これにより、ユーザーがスキルをすばやく簡単に見つけることができます。各検索キーワードはスペースかコンマで区切って入力してください。 [プライバシーポリシーのURL] このスキルに適用されるプライバシーポリシーへのリンクです(ない場合は、ひとまず自分のウェブサイトへのリンクを入力してください)。 [利用規約のURL] このスキルの利用規約に関するドキュメントへのリンクです(ない場合は、ひとまず自分のウェブサイトへのリンクを入力してください)。 - 必須フィールドの入力が完了したら、[保存して続行] をクリックします。左側のナビゲーションに次の [プライバシーとコンプライアンス] 画面が表示されます。
-
[プライバシーとコンプライアンス] のフィールドに入力します。[テストの手順] には何らかの内容を入力する必要があります。
注: プライバシー保護のため、アプリとの対話でユーザーが発した実際の音声コマンドはアプリには送信されません。代わりに、Alexaが発話を解釈し、JSON形式のディレクティブに変換します。これにより、ユーザーのプライバシーが守られます。 - この画面の入力が終わったら、[保存して続行] をクリックします。左側のナビゲーションに次の [公開範囲] 画面が表示されます。
- [公開範囲] のフィールドに入力します。[公開] が選択されていることを確認し、適切な場所を選択します(ビデオスキルの公開範囲として、アプリの公開範囲と同じ地域を選択します)。[保存して続行] をクリックします。
-
[認証] タブの [検証] サイドタブが表示されます。必須フィールドの入力がすべて完了している場合は、「エラーは見つかりませんでした」と表示されます。

ビデオスキルの構成が終わりテストの準備ができた状態 [機能テスト] および [申請] ページに移動する必要はありません。また、この時点ではビデオスキルを申請する必要はありません。開発中でもスキルのテストは可能です。


