Alexa Blogs
Today, we announced that Alexa devices are coming to Canada. Starting today, you can use the Alexa Skills Kit to build skills for customers in Canada using the new English (Canada) language model.
If you are new to skill development, check out this detailed walkthrough to get started.
If you’re an experienced Alexa developer, you can enhance your existing skill by extending it to support the new language model for Canada. This tutorial will show you how you can add support for the English (Canada) model for your existing skills. It will also show you how you can use the Alexa Skills Kit to respond based on locales.
What You Will Learn
- How to update a skill for Canada using the new English (Canada) language model,
- How to update your AWS Lambda function, so your skill delivers the right content to your customers in each of the supported regions—all from a single code base.
Part 1: Add the New Language Model for Your Skill
- Navigate to your existing skill on the Amazon Developer Portal.
- Click on Add a New Language button. In this example, the skill already has language models for English (U.S) and English (India).

- Follow the steps below to complete the Skill Information tab:
- Language: Choose English (Canada) from the dropdown.

- Name: Keep the same name for this version: Daily Inspiration. If appropriate for the language, you could provide a different name.
- Invocation Name: Let's set the invocation name to daily inspiration.
- Leave other options to their defaults.
- Click on Save, and then click on Next to move to the Interaction Model.
- Language: Choose English (Canada) from the dropdown.
- We now need to provide the interaction model for the Canada version. We can do that by simply copying the interaction model from the US version of our skill. This example illustrates setting up the interaction model with the skill builder (beta). Switch to the US version by clicking on the language dropdown in the skill builder, and choose English (US).

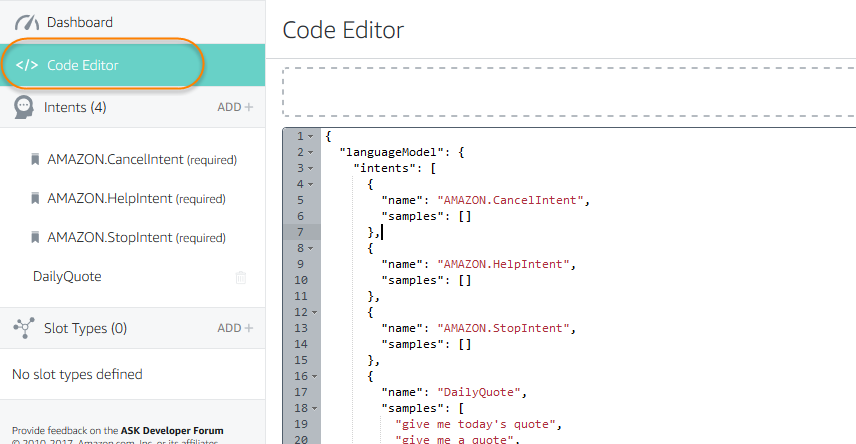
5. Click on Code Editor on the left side bar. This displays the complete interaction model for the skill in JSON format.
6. Select and copy all of the JSON in the code window.
7. Switch back to English (Canada) using the dropdown from Step 4.
8. Click on Code Editor again, and paste the JSON into the code window, replacing the existing JSON.
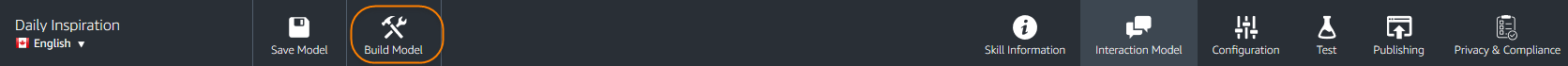
9. Click on the Apply Changes button.
10. Click on the Build Model button.

We now have the language model built for English (Canada). Since we just copied and pasted the entire interaction model from English (U.S.), all your intents, sample utterances, and custom slot values are identical for both languages. You can edit these elements separately if you want – for example, you might want to provide locale-specific sample utterances. Add and edit your sample utterances in skill builder normally. Your interaction model changes are specific to the selected locale.
If your interaction model uses any built-in slot types, you may need to make changes to ensure that the types are supported in the locale. For example, the AMAZON.US_FIRST_NAME is supported in English (U.S.), English (U.K.), English (Canada), and German. An equivalent first name slot type, AMAZON.FirstName, is available for English (India) and Japanese. See the Slot Type Reference for a list of slot types for each supported locale.
Once you have finished updating your interaction model for English (Canada), you need to customize the responses your skill returns for the different locales that you support. Do this by updating your Lambda function.
Part 2: Update the Lambda Function
Now that your skill is ready to support multiple regions, you may want to update your Lambda function to ensure that your skill provides responses tailored to each supported region.
For instance, you may want to greet your customers with “Hello” in Canada and the UK, “Namaste,” in India, and "Hi" in the US. The Alexa Skills Kit makes that really simple. Here is an example in Node.js.
Step 1: Set the language strings for each region
To do this, we define all user-facing language strings in the following format:
var languageStrings = {
'en-CA': {
translation: {
SKILL_NAME: 'Canadian Quotes',
SKILL_GREETING: 'Hello',
WELCOME_MESSAGE: '%s. You can ask me for an inspirational quote.',
PERSONALIZED_INTRO: "%s, here is your quote for today: "
},
},
'en-US': {
translation: {
SKILL_NAME: 'American Quotes',
SKILL_GREETING: 'Hi',
WELCOME_MESSAGE: '%s! You can ask me for an inspirational quote.',
PERSONALIZED_INTRO: "%s, here is your quote for today: "
},
},
'en-IN': {
translation: {
SKILL_NAME: 'Indian Quotes',
SKILL_GREETING: 'Namaste',
WELCOME_MESSAGE: '%s! You can ask me for an inspirational quote.',
PERSONALIZED_INTRO: "%s, here is your quote for today: "
},
},
'en-GB': {
translation: {
SKILL_NAME: 'British Quotes',
SKILL_GREETING: 'Hello'
WELCOME_MESSAGE: '%s. You can ask me for an inspirational quote.',
PERSONALIZED_INTRO: "%s, here is your quote for today: "
},
}
};
As you can see, the languageStrings object contains four objects, one for each supported English language (en-US, en-GB, en-IN, and now en-CA). The object names are identical to the value of the locale property that is passed to our skill when it is invoked by Alexa. This tells us the language model the end user’s device is configured to use so that we can respond with the appropriate language. If you wanted to support German and Japanese, you would add additional objects for 'de-DE' and 'ja-JP' with appropriate translations.
You can see this in action by looking at the JSON request sent to your skill through the Service Simulator. When testing in the simulator, be sure you to select the tab for the language you want to test. In our example, when testing from the English (Canada) tab, the request sent to the skill includes the en-CA locale:

Each language has a translations object within languageStrings. This is where we specify any properties that are different for each language. For our example, we have SKILL_GREETING and SKILL_NAME as part of the language strings. You can add more strings as you find relevant.
Step 2: Enable internationalization for your skill using the Alexa Skills Kit.
To enable string internationalization (i18n) features in Alexa-sdk, we set resources to the languageStrings object we created above:
exports.handler = function (event, context) {
const alexa = Alexa.handler(event, context);
alexa.APP_ID = APP_ID;
// To enable string internationalization (i18n) features, set a resources object.
alexa.resources = languageStrings;
alexa.registerHandlers(handlers);
alexa.execute();
};
Step 3: Access the language strings in your code
Once you are done defining and enabling language strings, you can access these strings using the this.t() function. Strings will be rendered in the language that matches the locale of the incoming request.
This handler for the LaunchRequest retrieves the localized strings for the welcome message and skill greeting, then assembles a complete welcome message for the skill. For an English (Canada) skill, this would return the speech output: "Hello. You can ask me for an inspirational quote," while for an English (India) skill, this same code would return the speech output “Namaste! You can ask me for an inspirational quote.”
'LaunchRequest': function () {
this.attributes.speechOutput = this.t('WELCOME_MESSAGE', this.t('SKILL_GREETING'));
this.attributes.repromptSpeech =
this.t('HELP_REPROMPT');
this.response
.speak(this.attributes.speechOutput)
.listen(this.attributes.repromptSpeech);
this.emit(':responseReady');
}
That’s all that it takes to update your skill to be available for customers in Canada.
We are excited to have Alexa available in Canada, and we can't wait to see what you build.
Check out our documentation on Developing Skills in Multiple Languages to learn more about how you can use the Alexa Skills Kit to create multi-language skills.
Learn More
- Alexa Skill Templates and Sample Code on GitHub
- Alexa Cookbook
- Alexa Skill Development Courses on Codecademy
- Alexa Skills Kit Training Courses
- Alexa Developer Forums
- Alexa Developer Blog
Useful Blog Posts
- Tips for a Successful Alexa Skill Certification
- Why console.log() Is Your Friend
- Export Your Amazon Lex Bot Schema to Use in Your Alexa Skill
- Getting Started with the Alexa Skill Management API and the Alexa Skills Kit Command-line Interface
- Publishing Your Skill Code to Lambda via the Command Line Interface
- Alexa Account Linking: 5 Steps to Seamlessly Link Your Alexa Skill with Login with Amazon
SDKs
